Features
Narrative has been designed for a certain type of online experience, one driven by story and the details of your brand. Here’s a look into Narrative’s features and function.
1- Built for small inventories

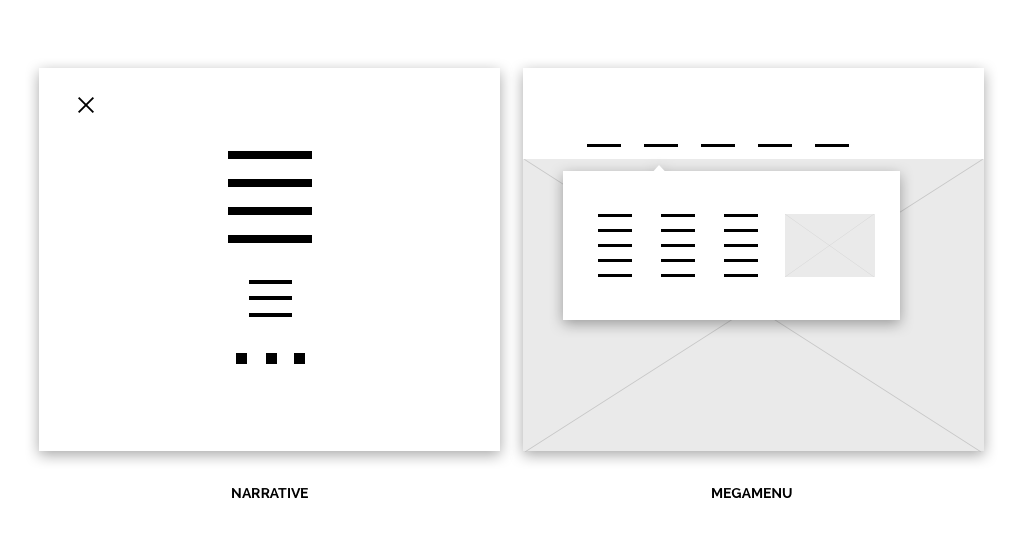
The navigation menu uses the whole screen. Narrative removes all distraction for the customer so they can focus on the screen and its interactions. This clean and simple design enhances the browsing experience for stores that have just a handful of links.
Menus with numerous links have a less impactful experience with Narrative as they compete for attention with one another. Themes with a sidebar or a dense mega menu are typically more suited to stores with more complex navigation.
2- Hero video
Autoplay hero videos are a modern style asset, and are sure to have an impact as your customers explore your home page. This functionality may not be supported by all mobile devices. When your home page is viewed on these devices, the provided cover image comes into play so your content and imagery can still take center stage.
3- Visual storytelling
The home page allows you to tell a story about your products and your brand with great flexibility. Some ideas and best practices to keep in mind are:
-
The top of the page is where you make an impression. Repeat the heading if you want a fixed tagline across each slide. There is room for 5 slides, but this section doesn’t have to be featured as a slideshow. Feature only one slide if that’s what best suits you and your brand.
-
Use an inspirational video background that will fill the screen on desktop. Avoid generic content and use this space to creatively showcase your story and products.
-
Keep this section as simple and impactful if possible, create additional pages for detailed information if needed. If the home page was your elevator pitch, this section would be a hook to catch the attention.
- Your story can be seen as a funnel to conversion. Your customer scrolls down towards main call to actions, featured collections, or a product detail section. Optional quick links in the hero banner can be useful to keep your products accessible at first glance.
4- Fixed navigation
Narrative's header ensures customers are always a click or tap away from the store's menu and checkout. However, as customers are scrolling down the page, the header moves away to allow them to focus on your page content. The ‘show and hide’ behavior of Narrative’s header adapts to the user's journey. It will always leave room for the content on scroll down and come back on scroll up, regardless of your current position on the page.
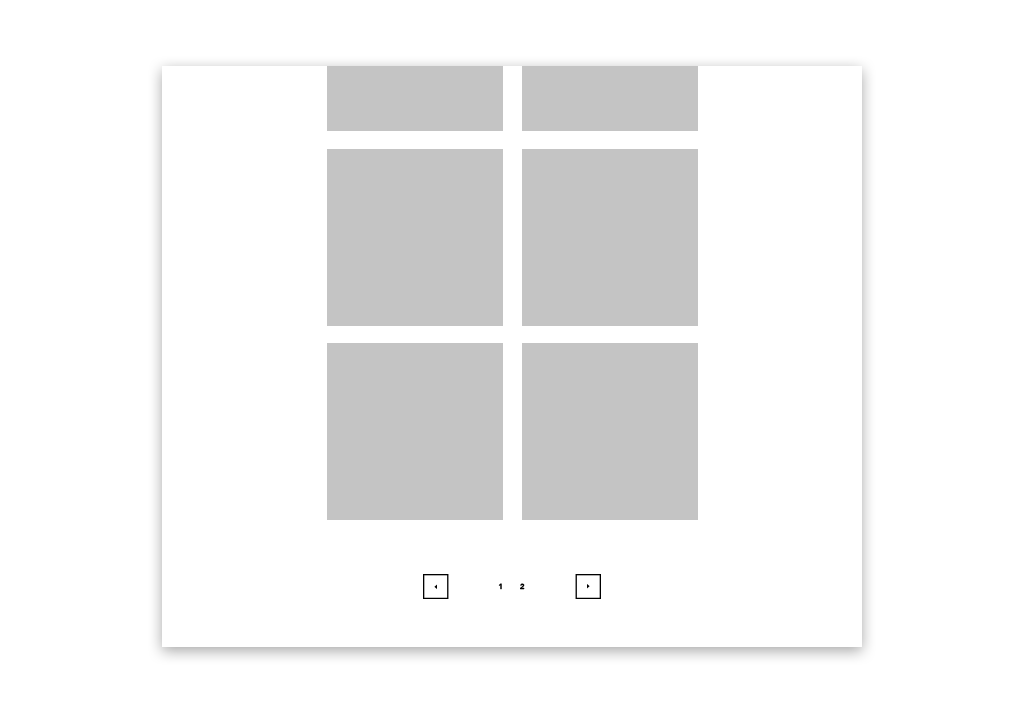
5- Featured slideshow
This section lets you showcase more product information without forcing the customer to leave the home page. You can feature product features, a new collection, or variants of a product. The slideshow works best with a small number of slides since page scrolling is locked while browsing the set.
6- Wide layout
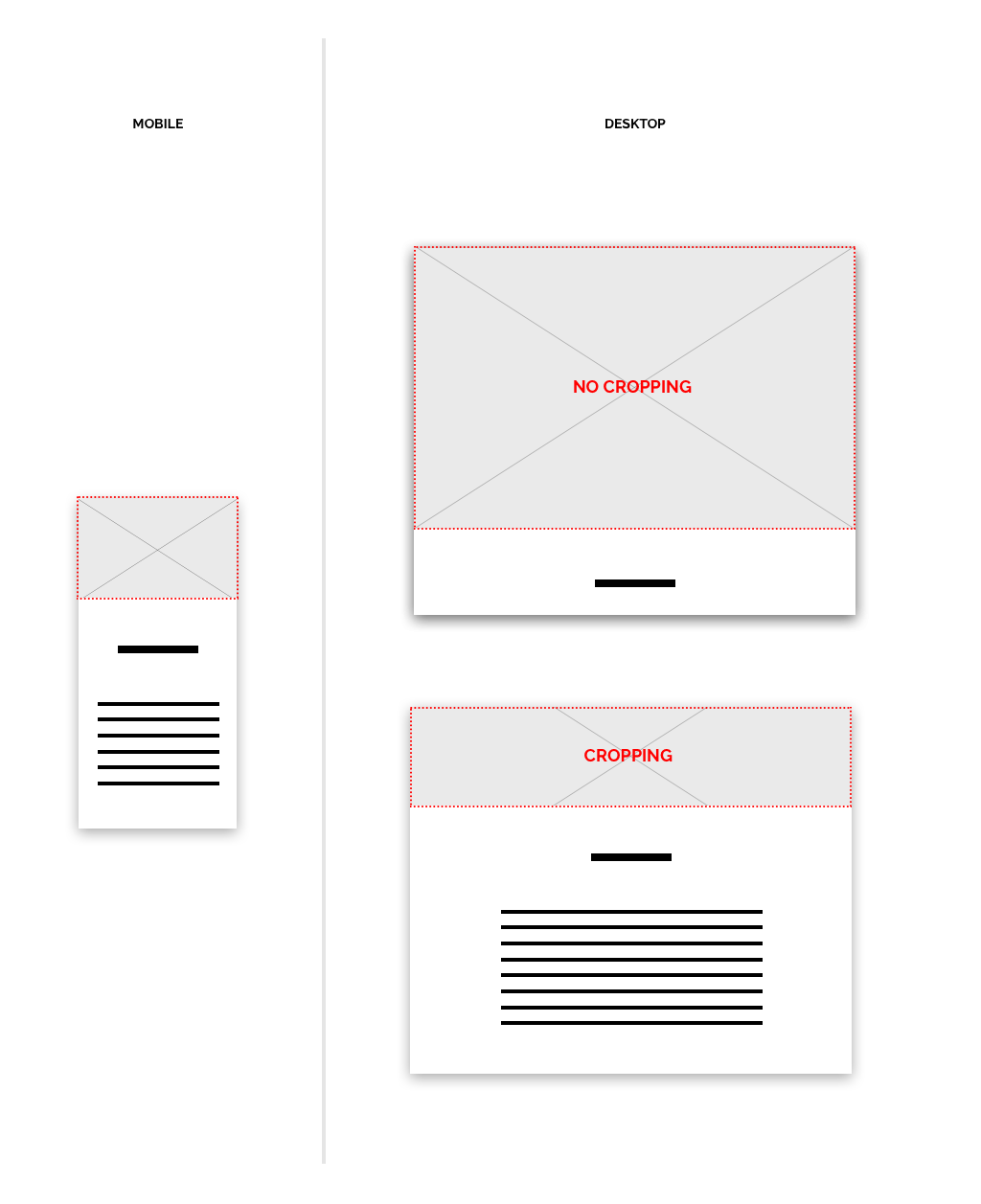
If you understand the importance of your brand story and product imagery, then you deserve a website that focuses on that too! Brands with beautiful visual assets will fully benefit from Narrative's edge-to-edge display of images. Narrative doesn’t require product images with transparent background or any photoshop intervention of that sort. As seen in the demo stores, it has been designed to look nice with various image types and ratios.
Images of some features are presented as background photos in order to fill the full width of the screen of any screen size. Accommodating so many different screens means backgrounds will be cropped in certain layouts. We suggest you use images with a centered focal point, or use the alignment settings for more control on the layout. It’s also recommended that you preview your storefront at different sizes as you customize it.